
Vector Graphics | Shapes | Rectangle

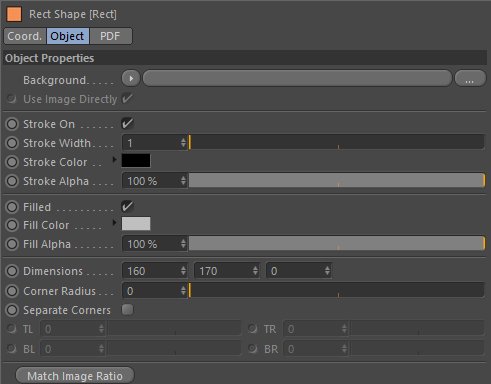
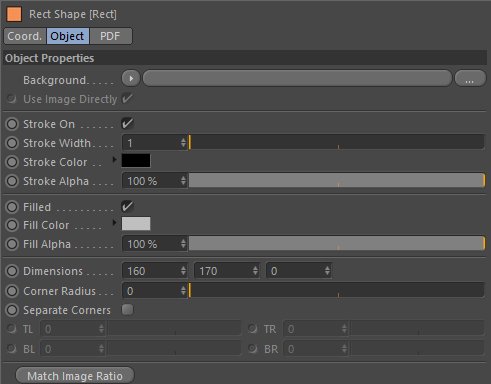
Please refer to Common Styles for information on the Background, Stroke and Fill options.
The width and height of the rectangle.
Note the z-coordinate is not used.
The radius of all the corners
Allows you to specify a different radius for each of the 4 corners.
Radius of the Top Left corner.
Radius of the Top Right corner.
Radius of the Bottom Left corner.
Radius of the Bottom Right corner.
If you have an image in the Background Image then it will fill the Rectangle with this image.. Pressing this button will make the width and height dimensions of the Rectangle match that of the image used so that the ratio is the same.